포토샵 2018 그리드, 안내선, 눈금자 사용법
안녕하세요
오늘은 포토샵으로 메뉴판을 만들거나 할 때 유용한 그리드 사용법을 공유해드리겠습니다.
이러한 선들은 실제 캔버스 위의 그림에는 영향을 끼치지 않기 때문에 잘 사용하면
편하게 작업하실 수 있을 거에요
그럼 시작할게요!

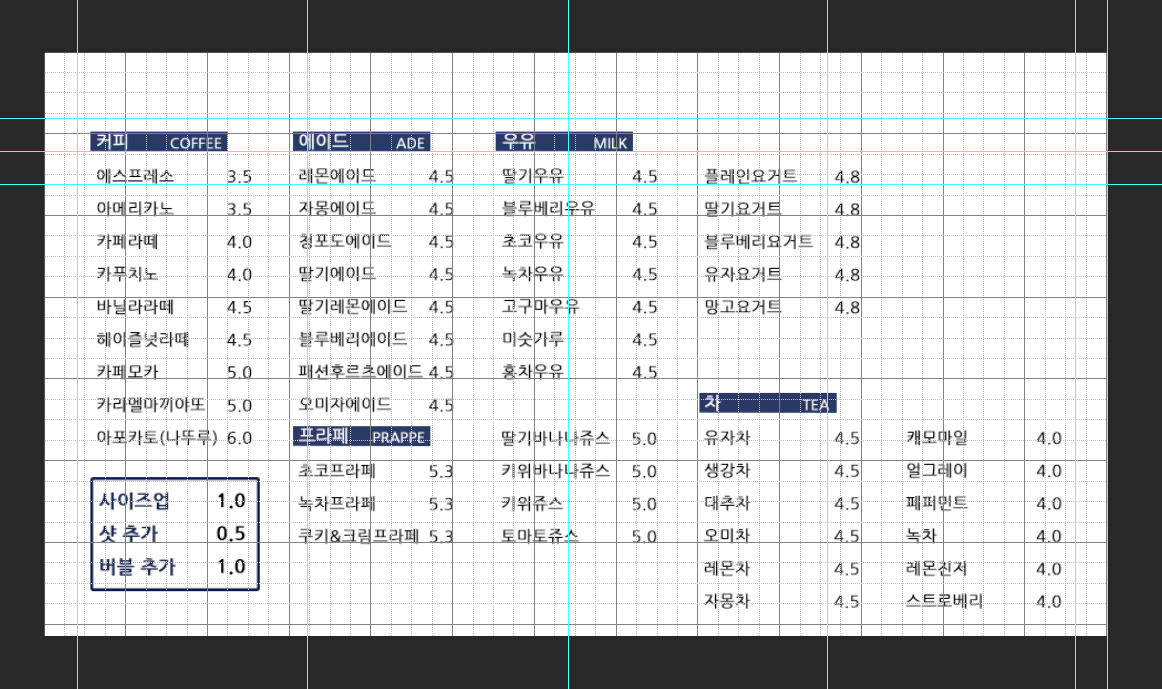
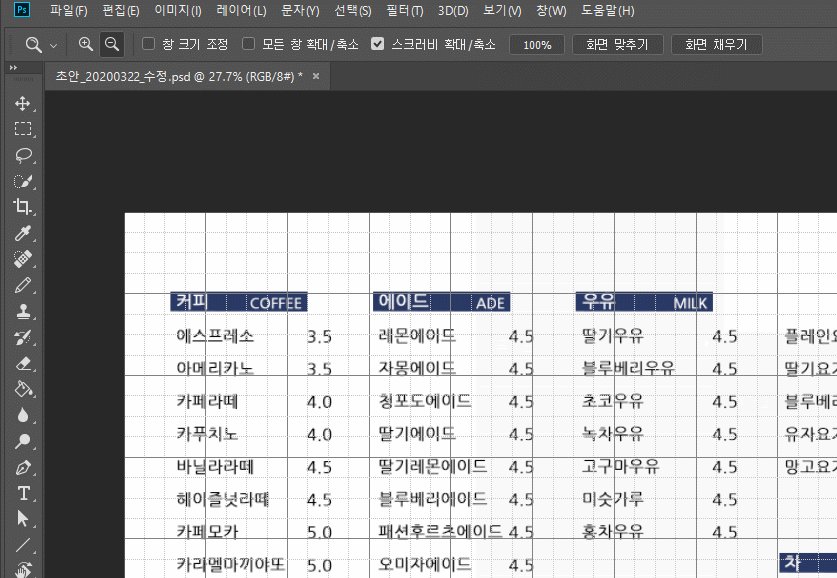
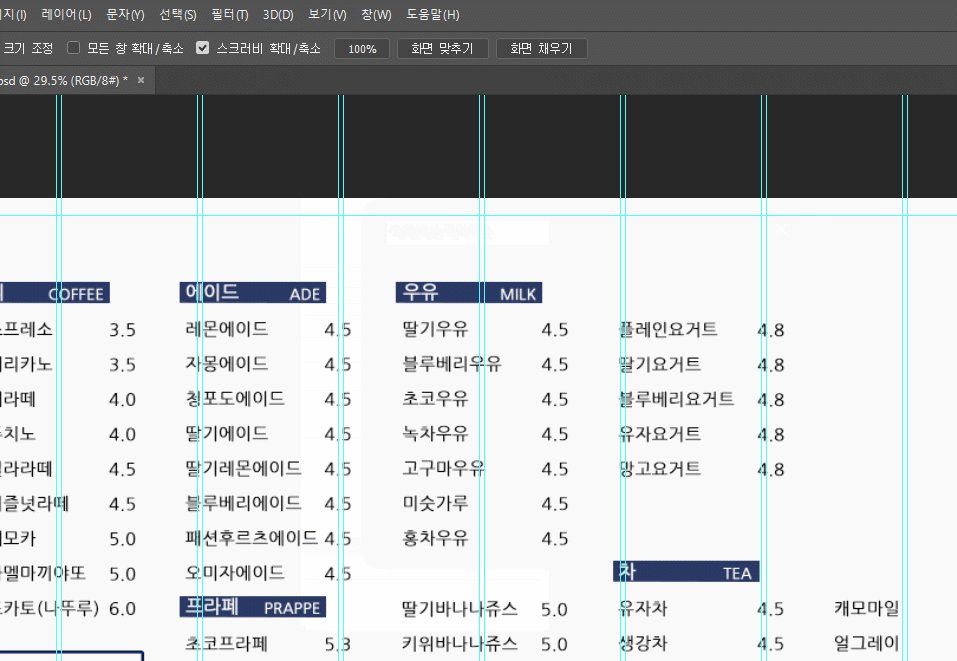
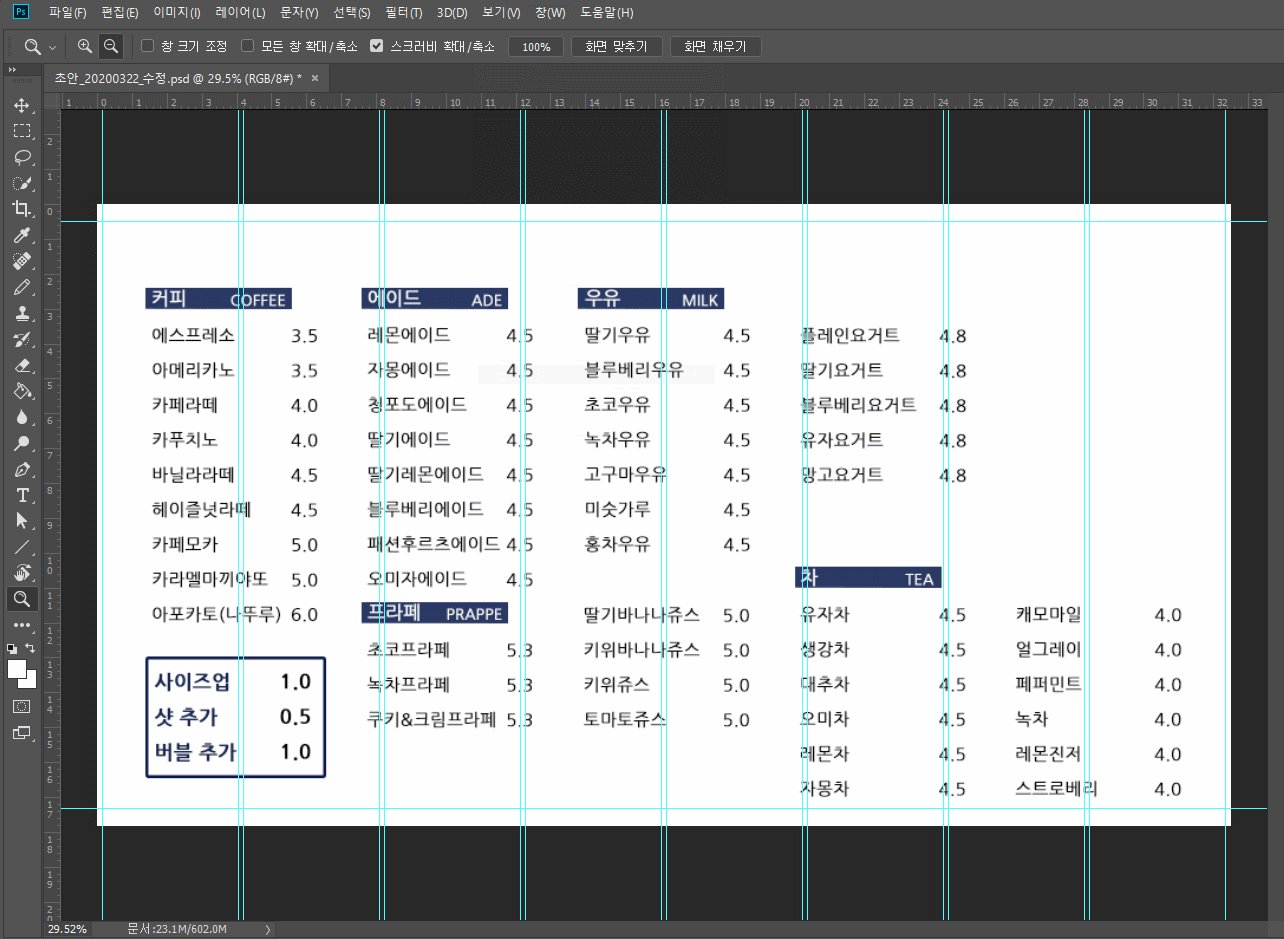
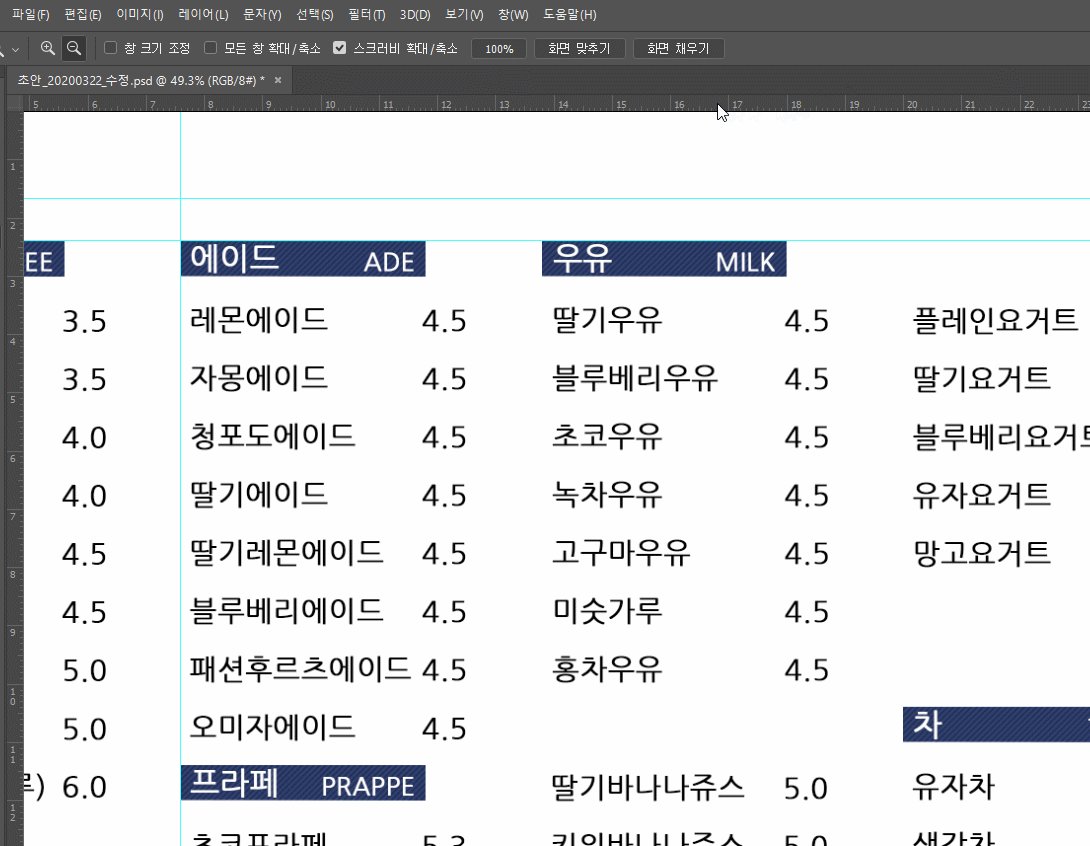
▲위의 그림은 그리드를 활용하여 메뉴판을 만든 모습인데 이 기능들 덕분에 깔끔하게 만들수가 있었어요
이 기능으로 글자나 그림을 반듯하게 배치할 수 있고, 간격을 원하는 만큼 정확하게 띄울 수 있습니다
예를 들어서 메뉴판 이나 포스터 같은 것을 만들 때 유용하게 사용 할 수 있겠네요!!
먼저 그리드(격자) 생성 입니다!

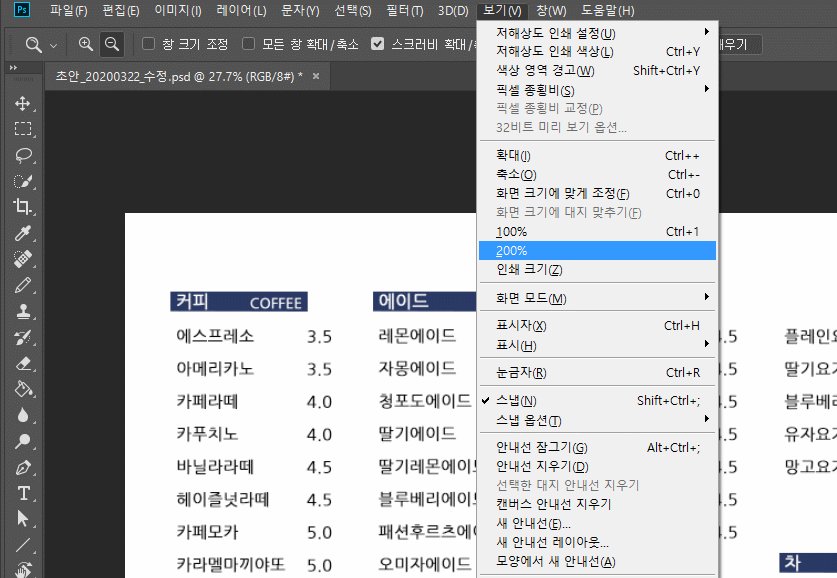
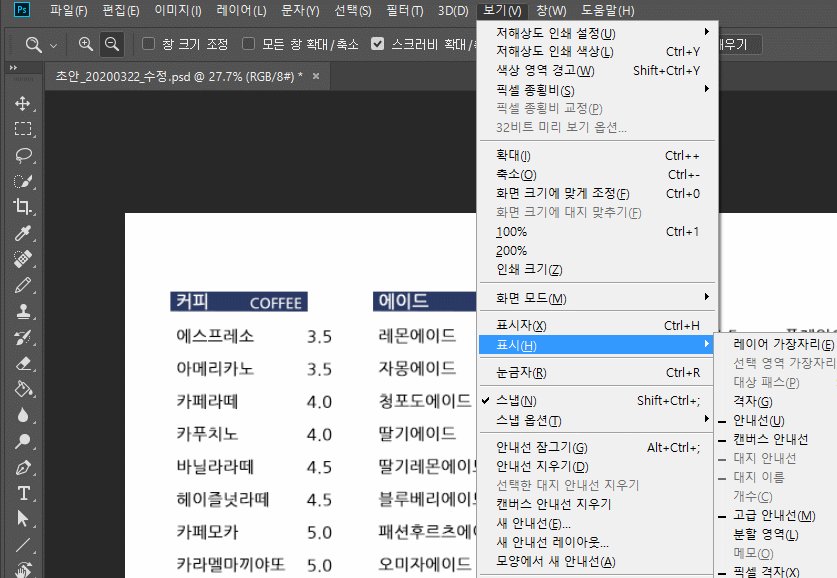
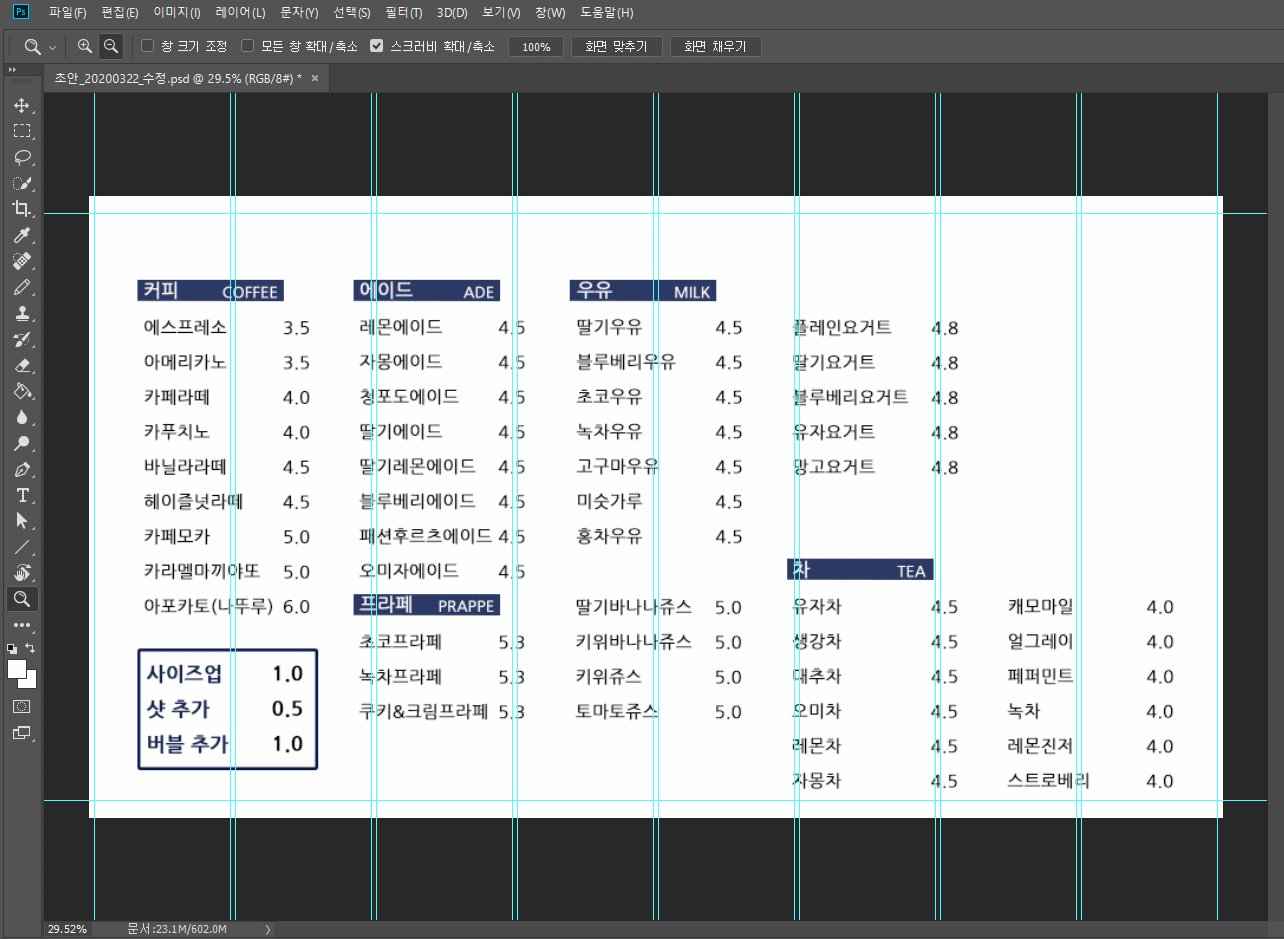
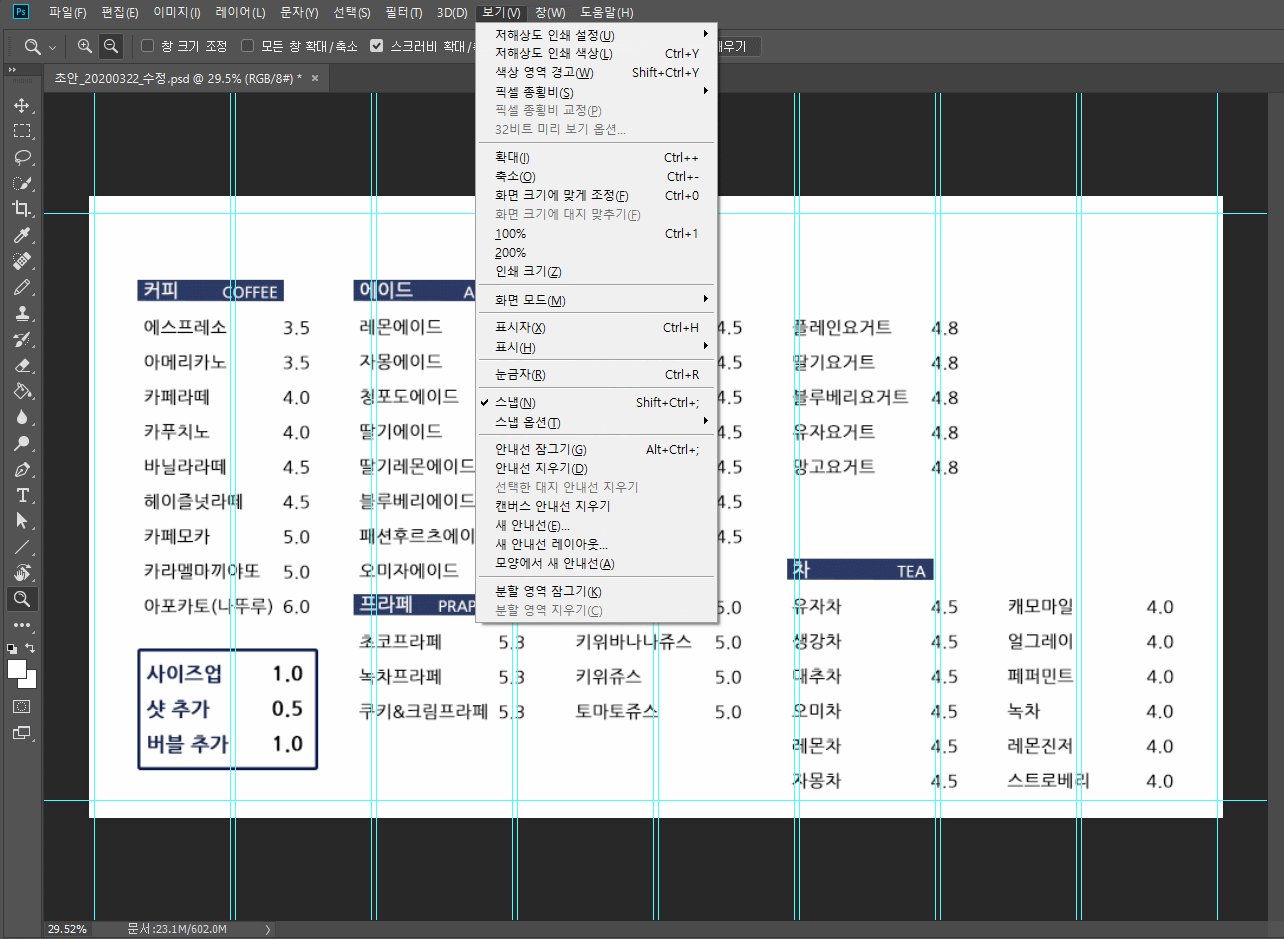
▲그리드 생성하는 법은 상단바의 보기 -> 표시 -> 격자 를 눌러 생성할 수 있어요
단축기는 Ctrl + ' 입니다
그리고 가이드선 생성 입니다

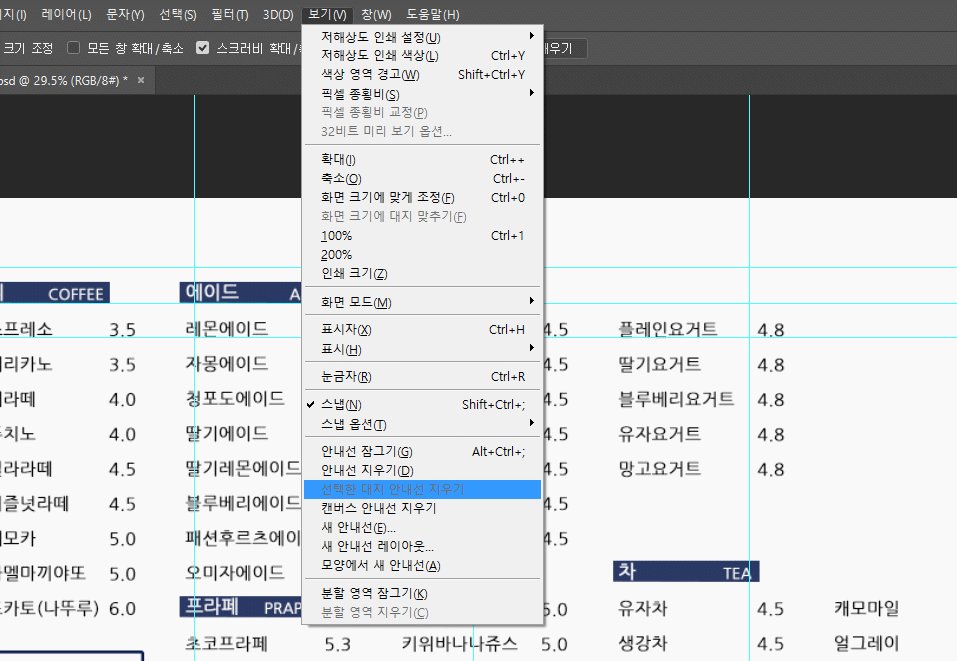
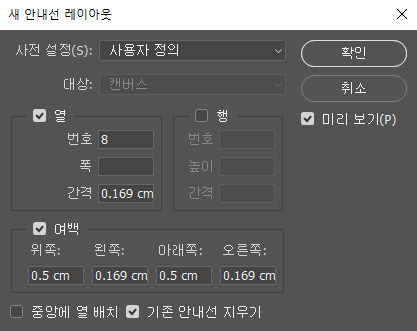
▲가이드선 생성은 마찬가지로 보기 에서 새 안내선 레이아웃을 선택해주세요

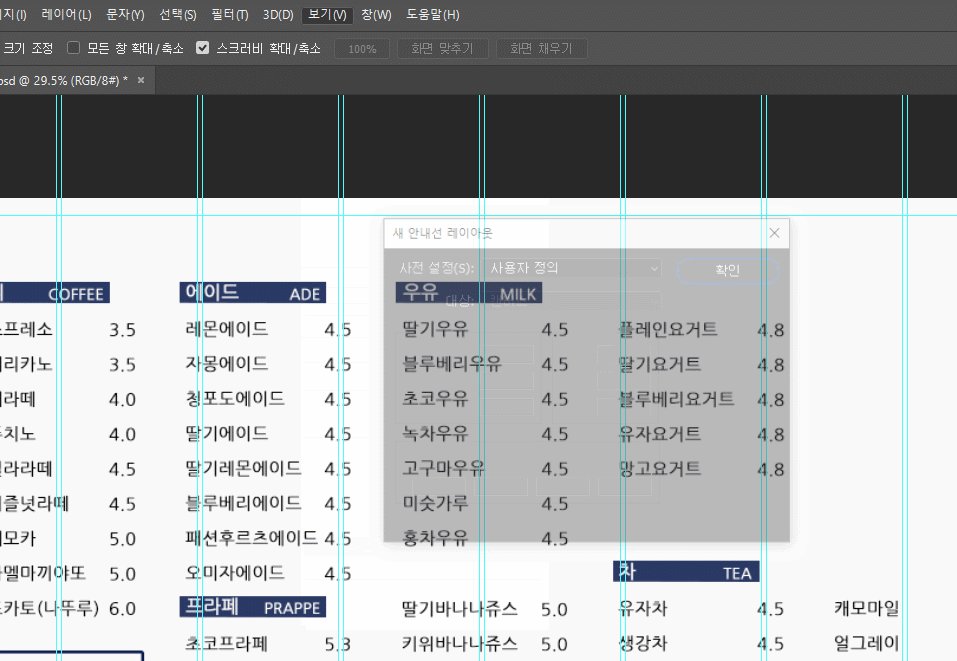
▲위와 같은 설정창에서 원하는 열/행을 설정하고 여백을 설정하면 캔버스의 크기에 맞춰
원하는 가이드선이 생성됩니다!

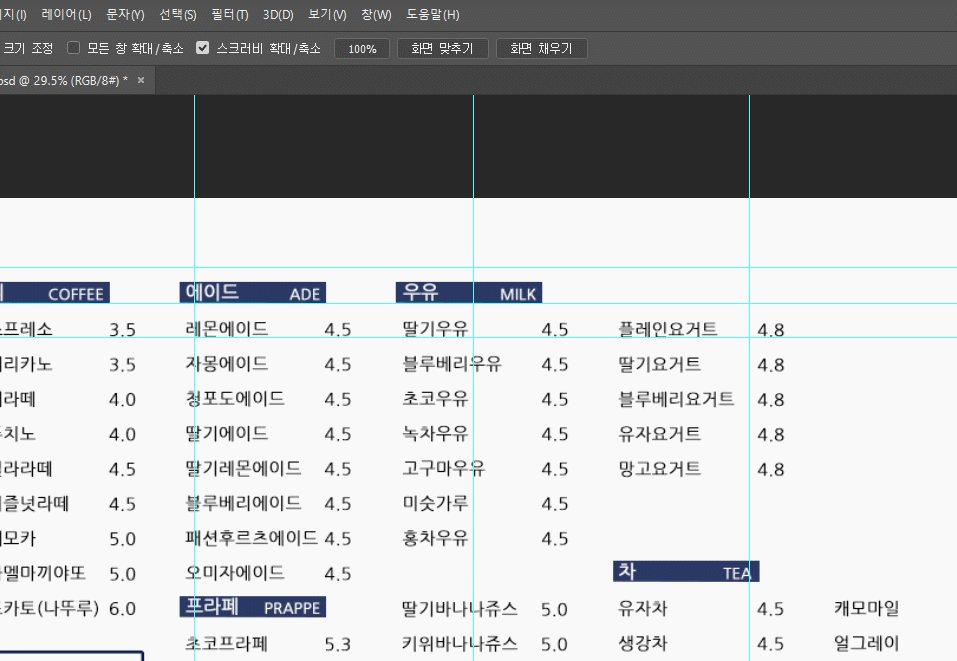
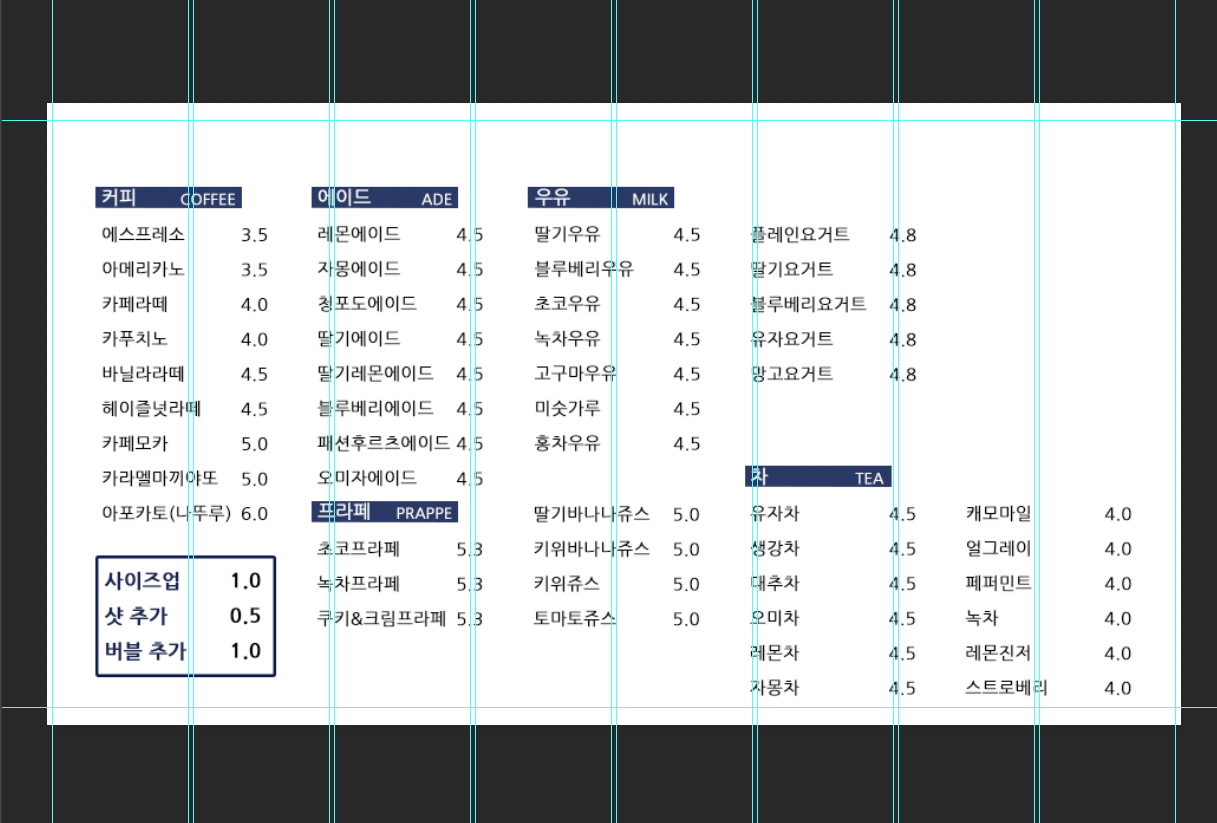
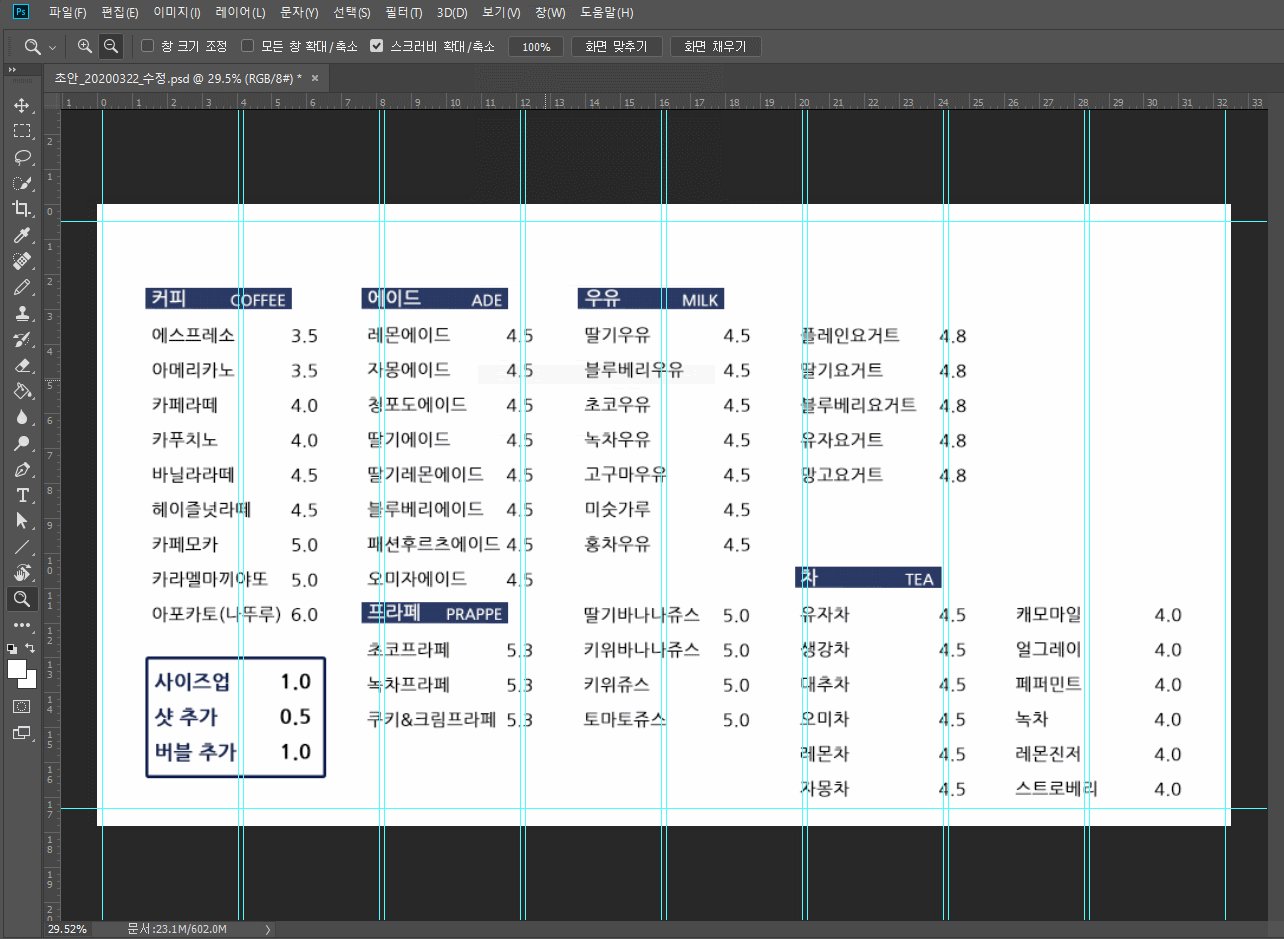
▲ 생성된 화면 예시입니다!
그리고 눈금자에 대해서 말씀드릴게요.
안내선 없이 대략적인 위치나 크기를 알고 싶을 때 활용하면 좋습니다

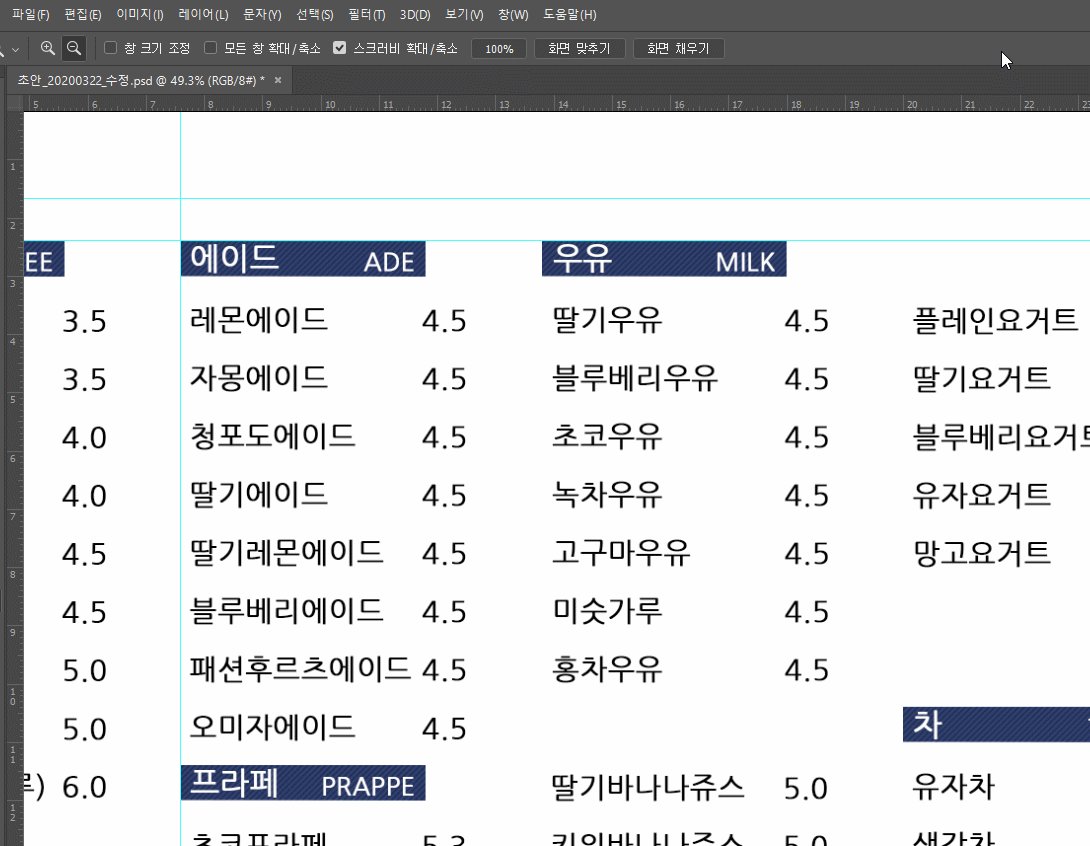
▲보기 -> 눈금자 를 클릭해주면 캔버스 상단과 좌측에 눈금자가 생성됩니다.
단축기는 Ctrl + R 입니다.
이렇게 생성된 가이드 선들을 삭제하고 싶다면?
Ctrl + H 를 눌러주세요

▲눈금자를 활용하는 방법은 위와 같이 눈금자있는 부분을 드래그 해주면 가이드 라인이 바로 생성 됩니다
마지막으로 이러한 안내선과 눈금자를 설정하는 곳을 알아보겠습니다!

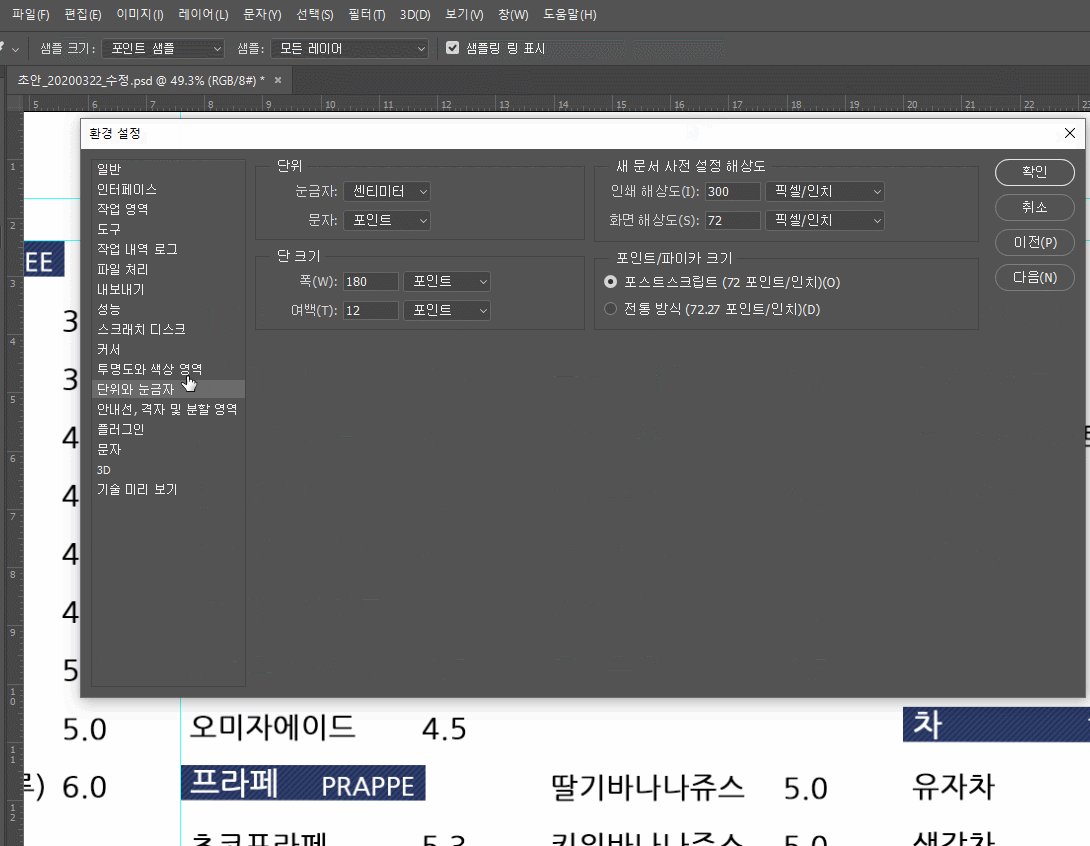
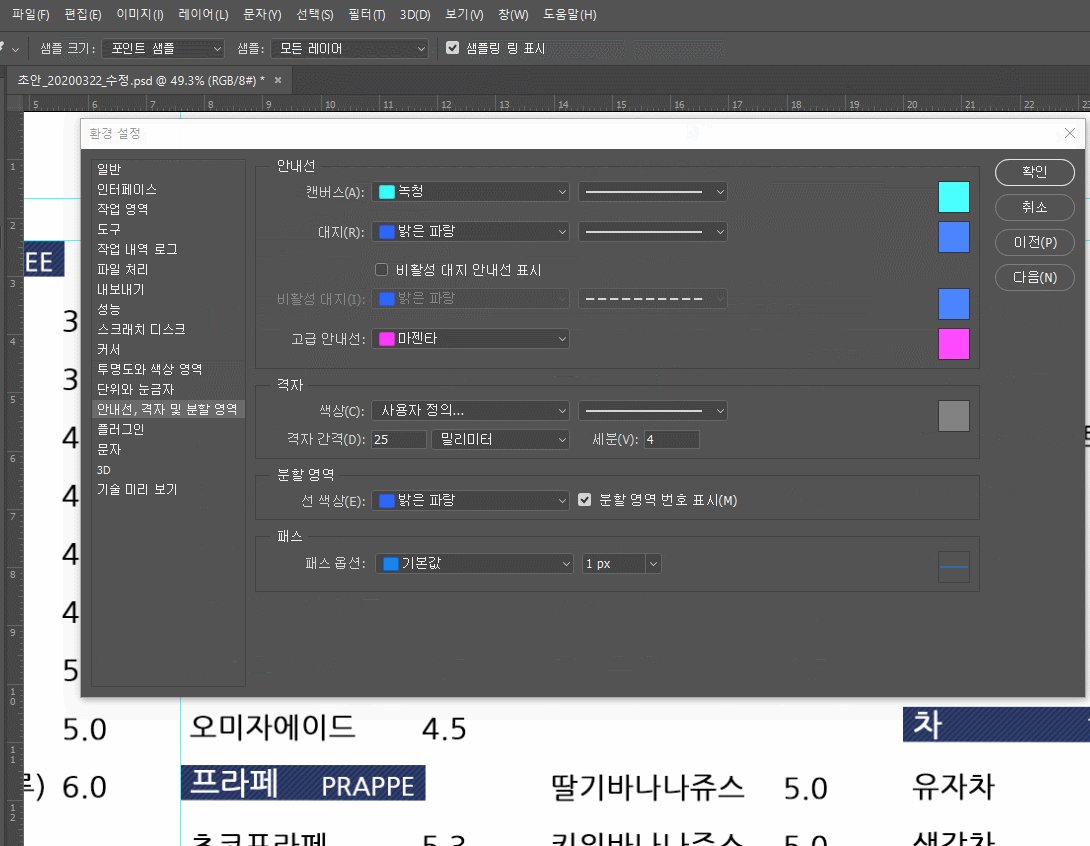
▲눈금자 부분을 더블클릭 해주면 환경설정이 뜨는데
여기서 안내선과 격자의 색 또는 간격, 형태를 설정해 줄 수 있어요
이렇게 오늘은 유용하게 활용할 수 있는 안내선 과 눈금자에 대해 알아보았습니다.
포토샵 하면서 잘 활용해보아요!
이러한 선들은 실제 캔버스 위의 그림에는 영향을 끼치지 않기 때문에 필요할 때 잘 사용하면
더욱 효율적으로 편하게 작업하실 수 있을 거에요
다들 즐거운 하루 되세요~!
'공부 > 포토샵' 카테고리의 다른 글
| #4 포토샵 CC 2018 좌우반전(Feat. 단축키 설정) (1) | 2020.04.20 |
|---|---|
| #2 포토샵 CC 2018 쉽게 누끼 따기(빠른선택도구) (1) | 2020.03.31 |
| #1 포토샵 CC 2018 쉽게 누끼 따기(자석 올가미) (0) | 2020.03.22 |


